

Q&A集(GoogleMAPが突然映らなくなった場合)
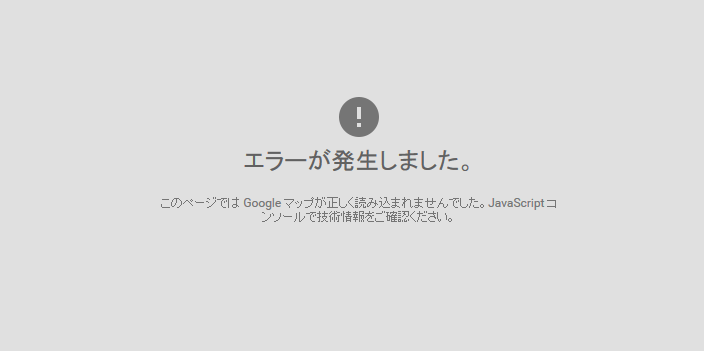
GoogleMAPが突然映らなくなった!
今までホームページ上で地図を表示する際に利用していた「GoogleMAP」が突然映らなくなったというケースが発生しています。
6月頃より順次アナウンスがありましたが、7月に実施された各APIのGoogle Cloud Platformへの移行を受けて、一斉に映らなくなってきている様です。
GoogleMAPの表示に正式なルールが設定され、ルールを守らずに掲載しているページはMAPが映らない様に措置がされています。

APIキーを取得して追加するだけです。他を特に変える必要はありません。
現在の表示の仕方に違反がある訳ではなく、そのホームページ(WEBサイト)毎に「APIキー」というコードが設置されていない場合に起こります。
APIキーとはGoogleが発行するコードで、このコードを埋め込むことでそのWEBサイトでGoogleMAP等のサービスが利用できます。
そのAPIキーで利用できるサービスも選択できるため、このAPIキーによりどのWEBサイトでどのサービスが稼働しているかがGoogle側でわかるようになるというのが狙いです。
方法としてはこのコード「APIキー」をGoogleのGoogle Cloud Platform管理画面で新規に取得し、自分のWEBサイト(URL)と使うサービス名(今回はGoogleMAPのサービス「Maps JavaScript API」)を紐づけして、そのAPIキーをホームページ内タグに貼る事で表示が復活します(具体的なやり方は後述します)。
APIキーを追加する以外に地図表示のコード部分については変更する必要はありません。
scriptのコード例
一般的なAPIキーを記載したスクリプトの記述例が以下です。
<script src="https://maps.googleapis.com/maps/api/js?key=【ここにAPIキーを記載】"></script>
【ポイント】
もともとの文に type="text/javascript"や、charset="utf-8"などが付いていたら、そこは消して上記だけになる様に書き換えて下さい。 type="text/javascript" 等がついていると逆に映らない場合があります。
Google Cloud Platformには一定の無料料金枠が設けられています。
Google Cloud PlatformはいろいろなGoogleのサービスを利用する管理画面となりますが、ここではGoogleMAPの利用に限定して説明させて頂きます。
Google Cloud PlatformにログインするためにGoogleアカウントが必要になります。
そしてログイン後に正式にサービスの有効化をする必要があり、利用者情報の登録(住所やお名前)と、課金が発生した場合のクレジットカード情報の登録をうながされます。
ここまでしないとAPIキーを取得・設置してもGoogleMAPは表示されません。
先述の通りGoogleMAPは今まで利用は無料でしたが、これからは基本的には無料でなくなります。ただGoogle Cloud Platformの中で月ごとの無料利用枠(毎月200ドル)があり、その枠内で収まれば利用料は発生致しません(利用するAPI機能によりそれぞれ利用単価が設定されています)。
その月ごとに通常マップを表示する分には十分な無料利用枠が用意されていますのでご安心ください。その意味では「無料」のままと言えるでしょう。
仮にMAP以外のサービスなども同時利用する・或いは複数サイトのGoogleMAPを担当するなどして超過料金が発生した場合は、登録されたクレジットカードから引き落としがされるという流れです。
Google Cloud Platformの操作方法
まずはGoogle Cloud Platformの画面を表示します。Googleアカウントでログインをし、上述した各種情報を登録して「有効化」をしている事を前提で進めていきます。
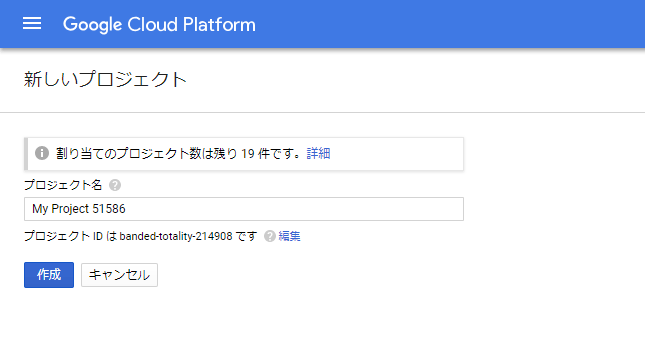
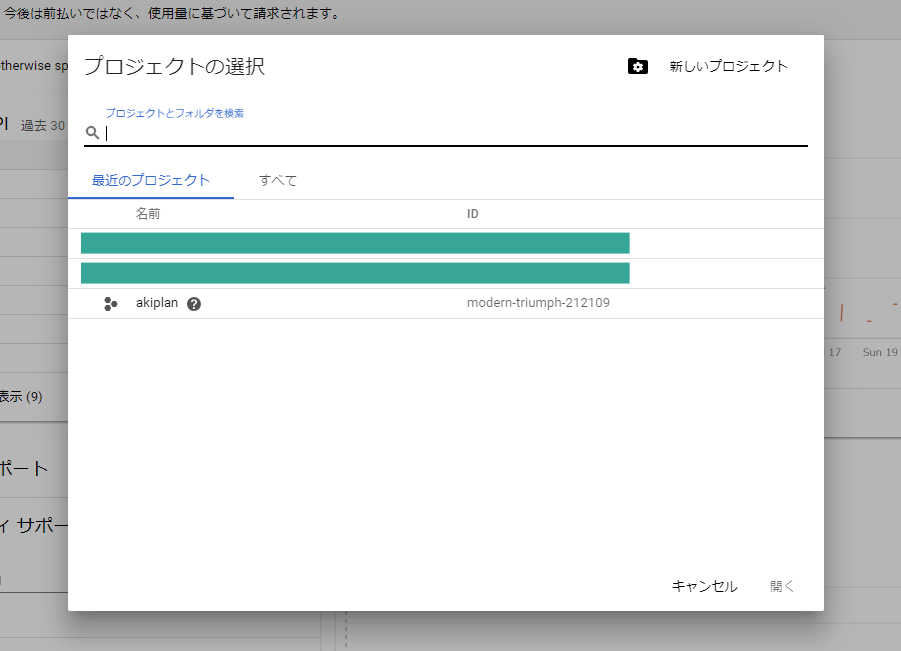
上部の青のバー部分にある「プロジェクトの選択」をクリックして新しいプロジェクト名を決定し「作成」ボタンをクリックします。複数の用途やサイトごとにプロジェクト名で管理をする事ができるようになっています。

プロジェクト名を決定したらそれを選択して右下の「開くをクリックします。」

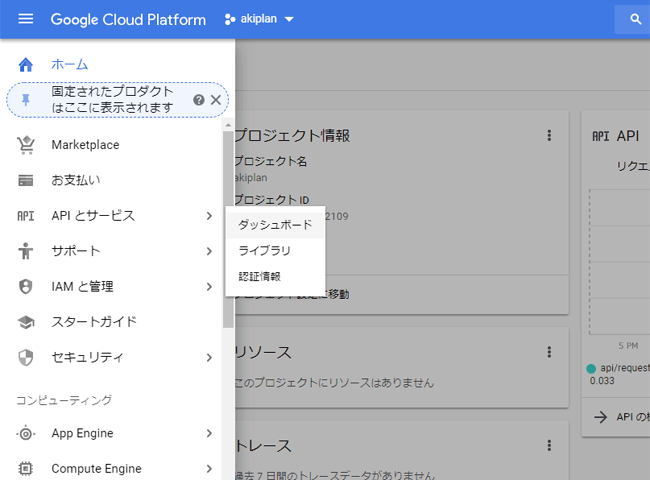
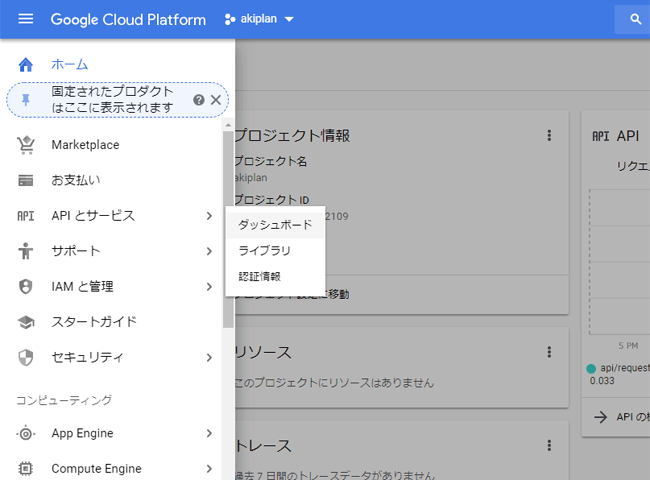
プロジェクトのページ(ダッシュボード)が開いたら、左上端のハンバーガーメニューをクリックして「APIとサービス」の項目をクリック、さらにスライドしたサブメニューから2つ目の「ライブラリ」をクリックします。

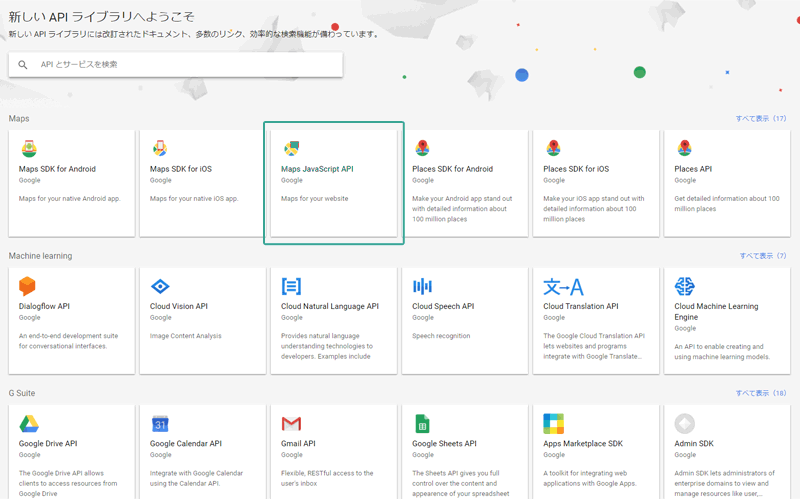
ライブラリの中から今回のMAPに必要なサービスである「Maps JavaScript API」をクリックします。開いたページで「有効化」をクリックします。利用するAPIサービスを選択して有効化しないと利用ができない様になっています。

次に先ほどの「APIとサービス」のスライドメニューから3つ目の「認証情報」をクリックします。

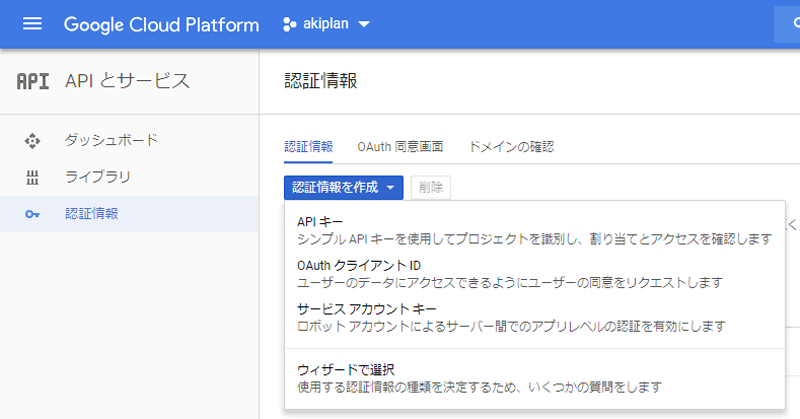
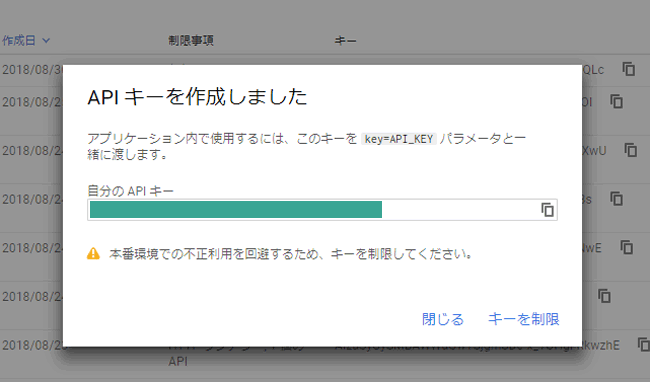
開いたページの上部にある青のボタン「認証情報を作成」をクリックしてその下の「APIキー」を選択してください。

APIキーが作成されました。続けて「キーの制限」へ進みます。

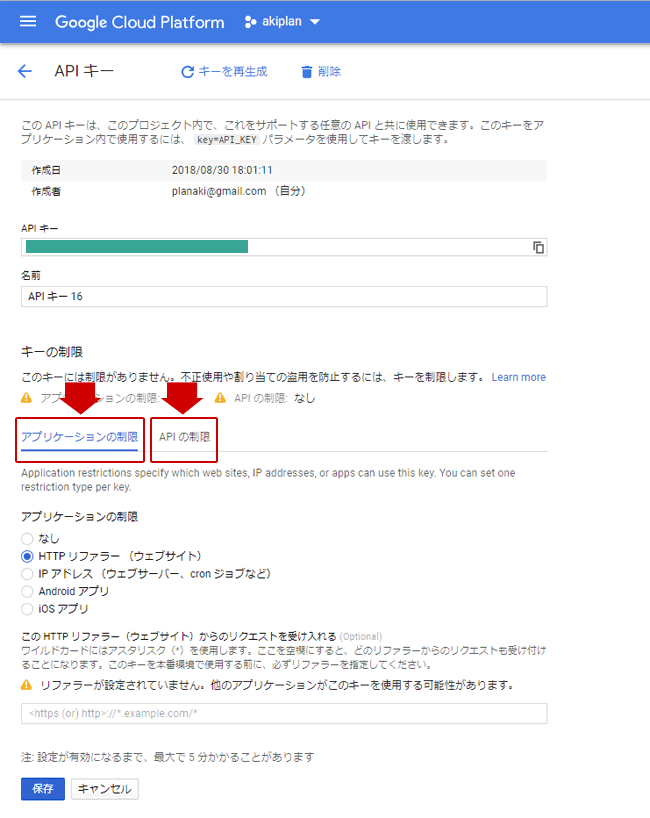
開いたページでAPIキーの名前(サイト名など)を入力します。その下の「アプリケーションの制限」については、httpリファラー(ウェブサイト)にチェックを付け、下のボックス内にホームページのアドレスを入力します。ここはTOPページでOKです。
TOPページにしておけば配下のページでも同じAPIキーが使えるようになるので、複数個所のGoogleMAP表示をまかなう事ができます。
例:弊社サイトの場合https://*.akiplan.jp/* (*マークでwww.付き・なし、TOPページ以下の全ページを対象としています)

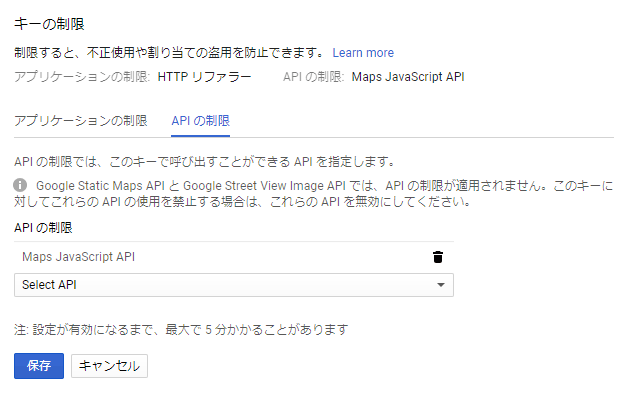
「アプリケーションの制限」の隣にある「APIの制限」でライブラリから選択した「Maps JavaScript API」を選択しましょう。
これで生成したAPIキーで利用できるWEBサイトおよび利用されるAPIサービスを限定した事になります。
APIコードはタグを見れば誰でもわかりますから、他サイトのMAPおよび他APIサービスに使われたりしない様に制限を掛けておくべきです。

後はこのAPIキーをコピーしてサイトに張り付けるだけです。
埋め込み型のGoogleMAPについて
上記の形ではなく、GoogleMAP上から位置を決定した埋込タグをホームページ内にiframeなどで埋め込んでいる場合は、GoogleMAPが表示されなくなったりはしていないと思います。
この場合はGoogle Cloud Platformへの登録も必要ないと思います。しかしあくまでGoogleMAPの地図を埋め込んでいるだけですので、会社名を任意に表示したりさせたい場合はAPIサービスを利用した方が良いでしょう。このあたりはお任せします。
Q&A集関連メニュー