

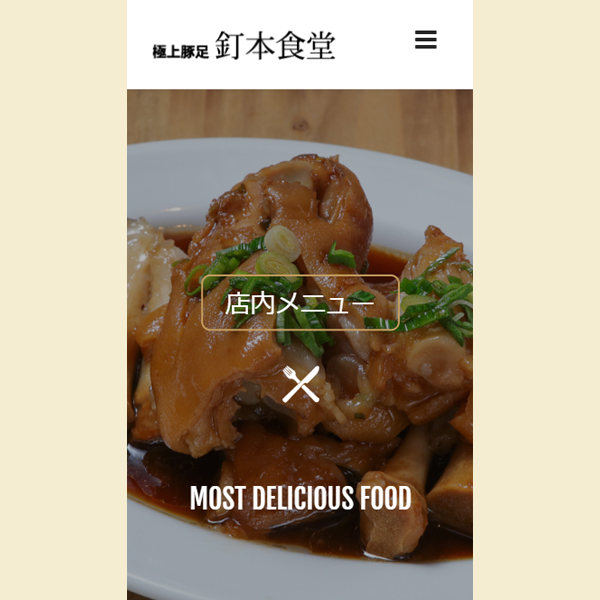
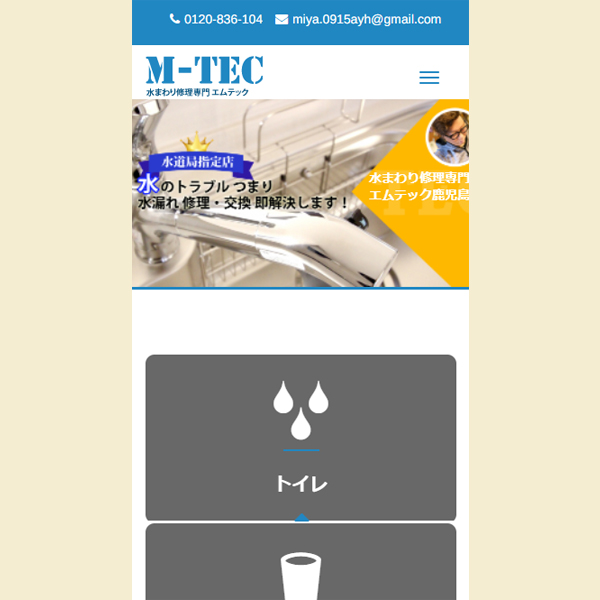
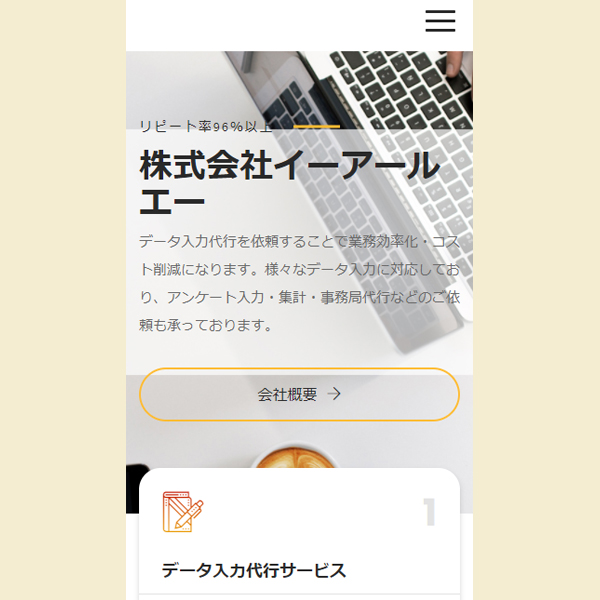
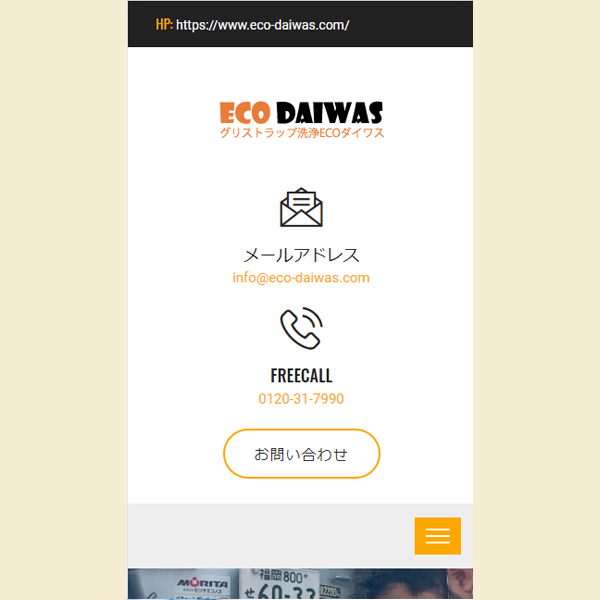
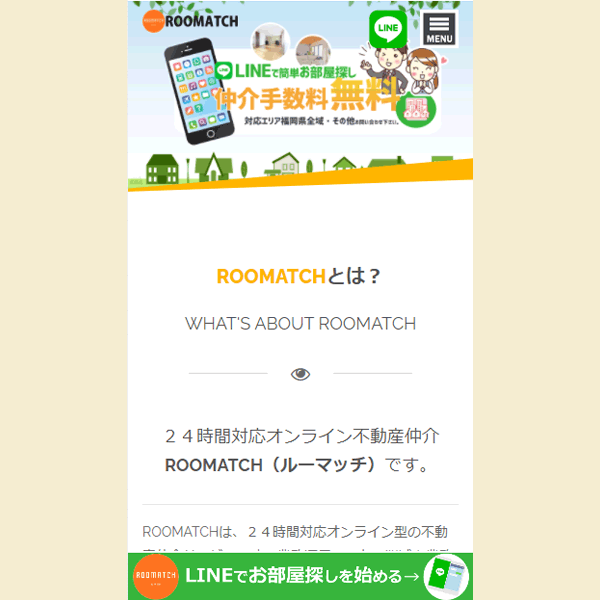
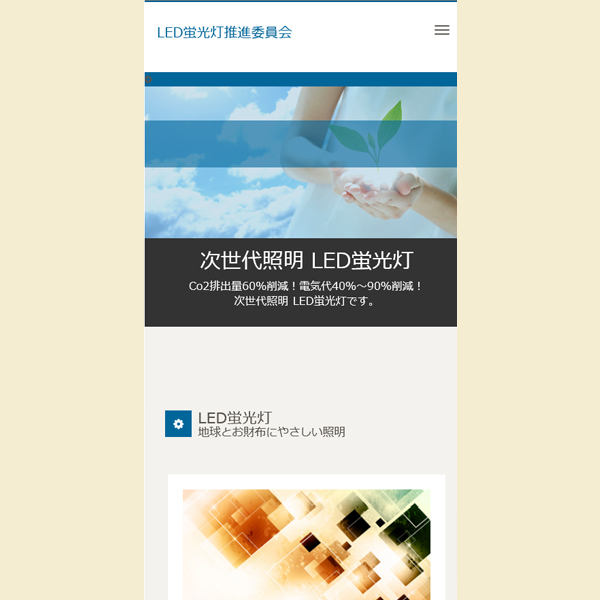
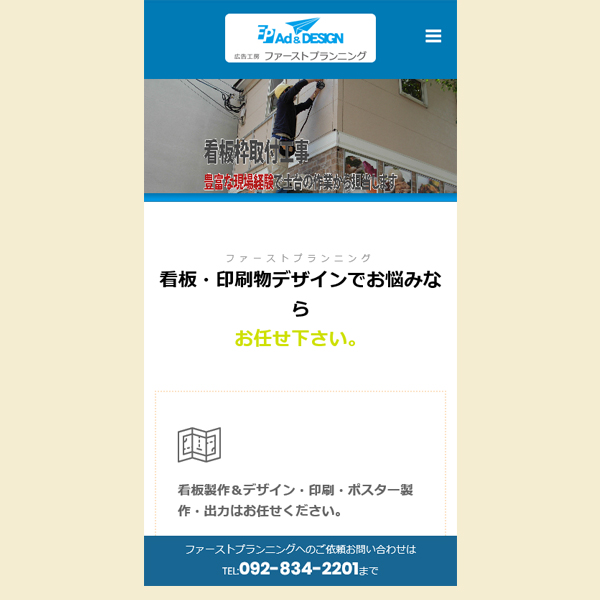
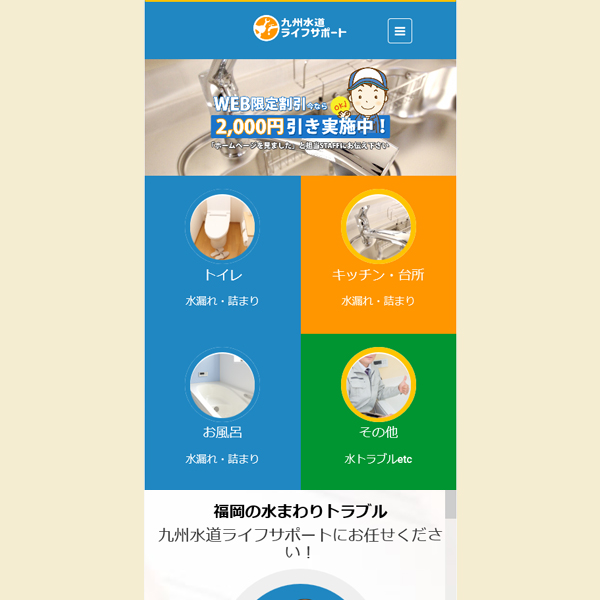
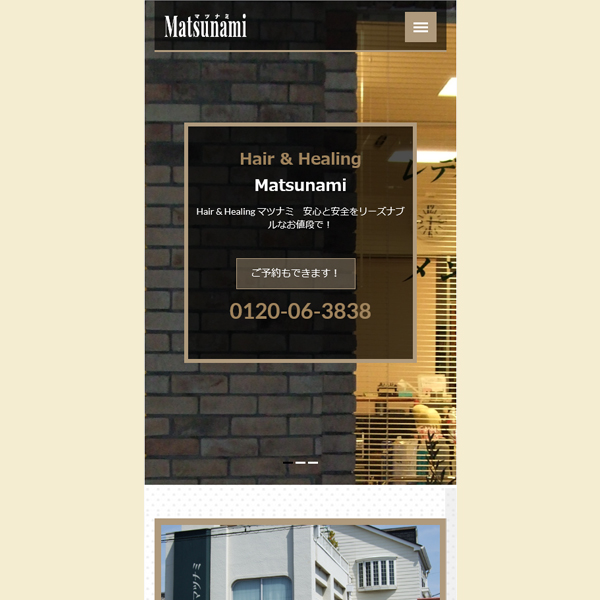
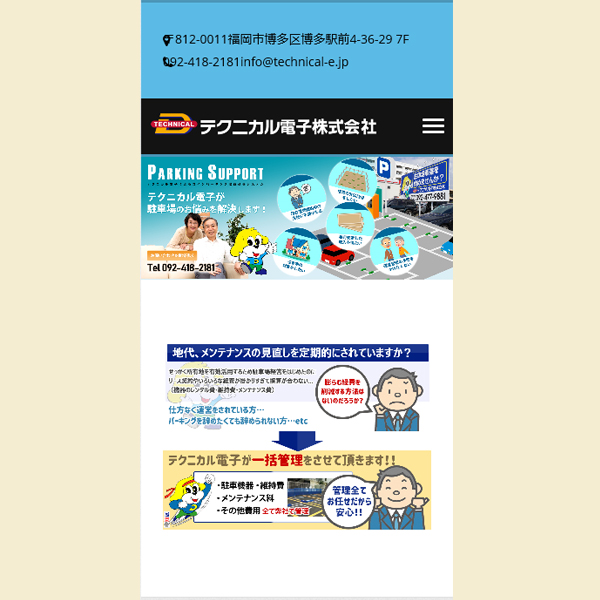
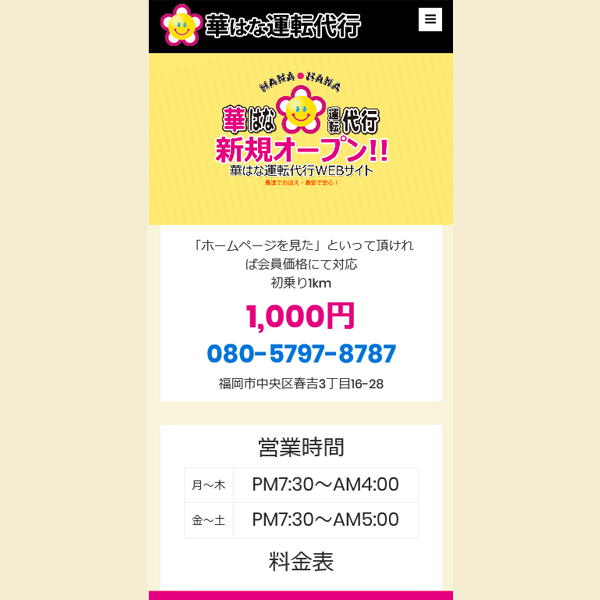
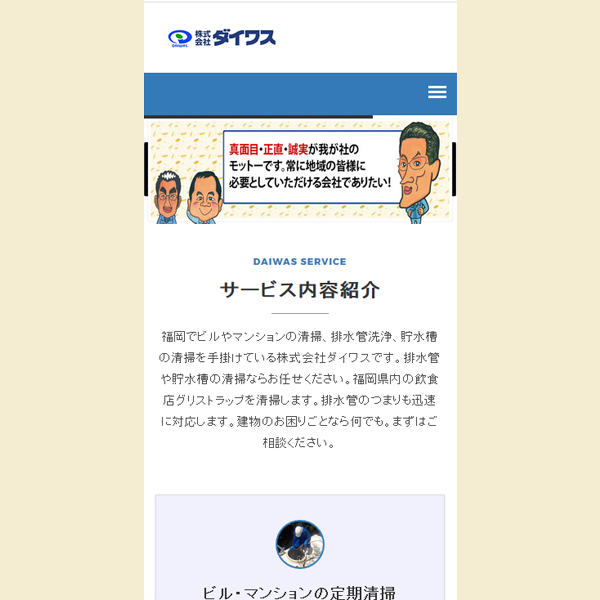
スマホページデザイン事例
スマホページ制作のご提案
スマホページを制作する際の一般的レイアウトがレスポンシブルデザインです。
レスポンシブデザイン型(PC・スマホ一体型)
従来のページに全面的な改良を加え、横幅が自由に可変するレイアウトコンテンツにし、PCからでもスマホからでもその端末の幅に合わせて自由に動くページにするというものです。
全面リニューアルになりますので費用的な面がネックになりますが、一度作ってしまえば今後の更新分は全て両方できれいに見ることができますし、新規にホームページを作る際は検討する価値があります。
同じサイトデータを様々な端末で閲覧できる様工夫されているため、今までのサイトよりもどちらかと言うとシンプルなデザインにまとまります。
PC上からスマホ版レイアウトが確認できます
対象画像の「スマホレイアウト確認」ボタンをクリックするとスマホレイアウトが確認できます(スクロールも可能)。
外部確認ツールを利用しておりますので、正常に表示されないサイトもあります。
驚異的な普及を見せるスマートフォン
現在日本全国におけるスマホ端末携帯の普及は目まぐるしく、街角でスマホを触っている人を見かけない日はありません。iPhoneやAndoroid携帯の稼働率はうなぎ登りであり、二つ折りの携帯端末が見られなくなる日は程なくやって来る事でしょう。
スマートフォンはインターネットの閲覧が非常にしやすくなっています。外出先やちょっとした時間でもすぐにWEBサイトで調べものや情報検索ができるツールとして、以前の携帯とくらべてスマートフォンは非常に便利です。
もっとユーザーの目に留まる様なホームページ作りを目指すサイト運営者の為にも、これからパソコン用サイト(PCサイト)だけでなくスマートフォン向けサイトも準備する必要性があります。

スマートフォンは先述のようにPCサイトも表示する事が可能ですが、PC用のモニターに比べて仮面の表示領域が小さく、回線環境についても、外出時となるとPCのブロードバンド接続に比べて貧弱で不安定なものである事は否めません。
また端末自体の構造なども影響し、画面内のコンテンツの操作はマウスではなく、フルスクリーンのタッチパネルを採用している事も特徴の一つです
なぜスマートフォン向けサイトが必要か?
PC版のホームページがスマートフォンでも閲覧可能なのに、なぜスマホ専用のサイトが必要なのでしょうか?基本的な疑問かと思いますが、ここでいくつかご紹介をしましょう。
■表示領域が限られている
現在市場に出まわっているスマートフォンの多くは従来の携帯端末より一回り大きくなっていますが、搭載されたスクリーンの表示領域(ディスプレイサイズ)は3.5~4.0インチ程の画面です。この限られた表示領域の中にコンテンツを表示させ、利用者に操作を要求しなければなりません。
しかもそこでパソコンで閲覧した時と同じ「満足」を与える必要があります。
スマホサイトで観たけどわかりにくかったから自宅のパソコンでもう一回確認しようと、ユーザーが行動してくれればいいのですが、必ずしもそうはならないものです。
やはり最初にスマホで観た時点でユーザーに満足させる事が大事です。
■回線帯域が不安定になりがち
現在、室内のネット通信はブロードバンド回線が導入されている事が多く、比較的速い通信速度でサイト閲覧が可能ですが、スマートフォンなどのモバイルデバイスは持ち運びが前提で、屋外での接続が必要となります。
スマホの回線には現在「3G」や「LTE」と呼ばれる比較的高速な回線が登場していますが、室内のブロードバンドや無線LANに比べるとまだまだ不安定な回線状況だと言えます。
すなわちブロードバンドによる閲覧を想定した写真サイズなどが大きく枚数の多いホームページの場合、スマホで開こうとすれば当然かなりの時間が掛かるようになります。モバイルデバイスによる閲覧ではコンテンツの表示までに5秒以上かかるとサイトを閉じてしまうという調査結果もありますので、「ページ容量を軽くする」・「画像・写真サイズを小さくする」などスマートフォン向けの最適化をおこない、閲覧者の状況を十分考慮する必要があります。
■スマートフォンならではの特徴を押さえる
なんと言ってもスクリーンをタッチして操作する端末が多い事が最大の特徴です。
マウスカーソルの代わりに指を使ってボタンやリンクをタップしてもらう必要がありますので、今までマウスでクリックするのに十分だった文字のサイズについても、改めて検討する必要があります。
ボタンについても小さすぎると指で簡単に押せないというトラブルがでてきます。
さらにダブルタップ操作やピンチイン・ピンチアウトによるコンテンツのズームが可能である事です。
これにより既存のホームページはそのままでも閲覧可能なのですが、安易に拡大するとサイトのどの部分にいたのかがわからなくなり、位置確認のため拡大・縮小を繰り返す事になります。
このようないくつかの問題だけでも閲覧者にとって大きなストレスになります。
事実さまざまな調査結果により、パソコンでインターネットをする時よりもスマホで閲覧をしている時の方が、「少しでも速く」「少しでも簡単」でないといけない、という心理傾向にユーザーは置かれていると言われていますので、ユーザーの満足いく情報を配信して企業イメージを保つためにもスマートフォン向けに最適化されたサイト制作を考えるべきです。
なぜPCサイトをスマートフォンで観ると小さく見えるのか?
よくPC向けサイトをスマホで観ると、非常に小さく表示されている事があります。
ここにスマートフォンの表示領域の特徴が表れています。
例えばPC版のサイトの場合、ターゲットとなるディスプレイの解像度の横幅はおよそ900px前後以上であるものとし、基本的に横スクロールが発生しない事を前提として制作します。それに対しスマートフォンはデスクトップよりもディスプレイがずっと小さい為、そのサイズに合わせたサイトが必要だと思われるでしょうが、実はそうではありません。

iPone3Gを例にとって考えてみます。
iPhone3Gの解像度は横幅が320pxとなっています。この数値を基準にすると横幅320pxのWEBサイトをイメージしますが、ここで考慮するのがスマートフォンにおける「Viewport(表示領域)」の存在です。
表示領域というのはこのスペース内にどれだけの範囲を表示するかの領域を指しています。iPhone3GのViewportは初期値が980pxです。つまりこれは「横幅320pxの中に980pxの横幅のものまで表示する」という事を意味しています。
つまり980px幅のホームページを320pxの幅に圧縮して表示させている事になりますので、その分縮小され、PC版のサイトをスマホで表示すると非常に小さく見えるのです。
iPhoneに限らずAndoroidのスマートフォンも初期値のViewportは大き目に定義されています。開発当初から小さな画面のスマホで横幅の広いPC版ホームページを閲覧させたいという狙いがありましたので、「デスクトップパソコンのモニターの様に映す」というスマホの目的が反映されているのです。
ただし「スマホでもパソコン版のようにみえる」ことと、「スマートフォン向けに最適化されている」こととは全然違います。閲覧するユーザーの満足を得る為にはスマホの最適化は絶対必要だと考えます。
上述しましたが単に横幅を320pxに作ればいいというものではなく、Viewportを考慮した可変サイズでの制作が必要です。詳しくは割愛しますが「大きな表示領域のものを圧縮表示させる事によって、よりキレイに鮮明に表示する」というノウハウがここにあるのです。
上の説明はiPhone3Gの横幅が基本となっておりますが、端末ごとにこのViewportは違います。
さらにスマホのもう一つ特徴として「横にかたむけると横幅が広がる」事が挙げられます。その際は当然横長になりますので、その横幅一杯を使った見やすいサイト制作をする必要があるのです。
関連メニュー
上記項目はスライドします。