

SSL暗号化の設定手順
サーバー側でSSL証明書を発行
まずは現在のレンタルサーバー側で無料のSSL証明書を発行する設定をします。対象のドメインを選んでSSL化しましょう。
この辺りの操作方法はレンタルサーバーごとに違います、不明な点があれば各サーバー会社のマニュアルを確認して下さい。
もし利用しているレンタルサーバーが無料SSLサービスを提供していない場合、無料SSLサービスを提供しているサーバーにサーバー移転をした方が良いでしょう。
WEBサイトのhttps:での確認
設定が反映したら、ブラウザでWEBサイトを表示し「https」で表示される事を確認します。「セキュリティの警告」ガイダンスが出る場合は、まだSSL化が終了していない事を指していますので、しばらく待ちましょう。
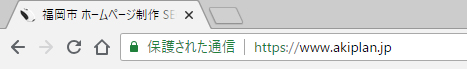
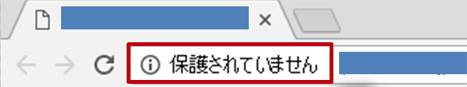
Google Chromeブラウザの場合、URLを表示している欄の左隣に「保護された通信」と緑色で表示されます。不十分であれば!マークが表示され「保護されていません」という説明が表示されます。
SSL化した状態
保護通信が正常の場合
保護が不十分な場合
現在はhttpのままの表示サイトに対し「保護されていません」という警告がデフォルトで出る様になっています。WEBサイトを立ち上げる時はセットでSSLを掛ける様にしましょう。
HTML内の修正についての注意点
HTML内の記述を修正する時の大まかな注意点をご説明します。HTMLソース内でhttp:から記載してある絶対パス表示は、全てhttps:に変えておきましょう。検索・置換機能を使えば一発で処理できます。
相対パス表示(/aaa.htmlや、../../bbb.html、「/」のみなど)は基本的に変更する必要はありません。
自分のサイトから外部に出している他社サイトURLには修正の必要はありません。aタグ内がhttp://のURLでもそのままで大丈夫です。
同様に他社サイトから受けている外部リンク(自社サイトへのリンク)はもちろん自身の手でhttpsにする事はできませんので、考慮しなくて構いません。
混合コンテンツについて
混合コンテンツとは、https:のURLとhttp:のURLとがどちらも存在している状態です。ミスで書き換えされていないケースがほとんどであり、修正が必要です。
よくあるのが.jsファイルや.cssファイル内の記述で、「http:」と絶対パスでURLが入っている事があります。この場合JSは動きませんし、CSSも効きません。HTMLの外にありますが読み込みを都度おこないますので、1つずつファイルを開けて修正が必要です。
画像のURLもhttp:始まりのsrcタグは画像が映らない事が多いので、確実にhttps:に変えておきましょう。
Wordpressの場合
Wordpressの場合は、設定欄のアドレス欄2つとも変更した後に、SSL系のプラグインを入れましょう。
手作業でhttpを書き換えなくてもプラグインが自動で処理してくれます。
プラグインは「Really Simple SSL」などがお勧めです。
.htaccessによるリダイレクト設定
ブラウザでの確認が済んだら次の作業です。上記でも述べましたが外部サイトからリンクを貼ってもらっていたり、お気に入り登録などしてもらっている場合は、当然そこまで変更はできませんのでhttpのままになっています。そしてSEOの順位を決める評価基準もhttp:のサイトに対して評価がついています。そのため、http:でのアクセスは全て強制的にhttps:へ飛ぶように設定を掛ける必要があります。
そうすればhttp://abcde.com/ にアクセスがあった場合、https://abcde.com/へ飛ぶようになります。タイムラグなしに転送されるので違和感もないですし、ユーザーは何もする必要はありません。
この効果はTOPページだけでなく全ページに反映されます。さらにこの設定を掛ける事でSEOの評価もhttps:の方に移行していきますので、力をそのまま引き継ぐことができていろいろ便利です。
.htaccessの書き方
利用しているサーバーによって多少違いますが、基本は下記のように書いた.htaccessをTOPページがある区画にアップするだけです。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.akiplan.jp/$1 [R=301,L]
2018年9月19日【追記】
WordpressでTOP以外の固定ページなどがhttpsへリダイレクトされない場合
Wordpressでのリダイレクトは、.htaccessファイルの記述(上の3行)を書く位置に注意が必要です。一番下に書いている場合、TOPページ以外(固定ページなど)がリダイレクトされない場合があります。
下の様にWordpressの命令よりも上に記述しましょう。その上で固定ページなどがリダイレクトされるかどうか確認して下さい。
# BEGIN WordPress
↓ここから記述
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
↑ここまで(以下は元々の記述)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
以上で設定は終了です。
今SSLはサイト全体に対して掛ける事が基本ベースです。無料で利用できる様になりましたし、設定もそれほど難しくはありません。
ただ、SNS(facebook・Twitter)の「いいね」などのカウント数が、httpsへURLが変わるためリセットされ「0」になる等問題は生じます。そのためにもなるべく早めにSSL化する様にしましょう。
SEO対策関連メニュー
上記項目はスライドします。